
Show PDFs directly on your webpage using iframe, object, or embed tags, plus responsive, accessibility, and troubleshooting tips that actually help.
Want to show PDF in HTML without sending people away? Use a reliable embed method, then optimize the PDF so it loads fast on every device.
Embedding and showing aren’t always the same thing. “Showing” can mean a simple link that opens the PDF, while “embedding” means the PDF renders inside your page, usually in the browser’s built-in PDF viewer.
Quick Code Reference
Use these as your quick starting point, then pick the best method for your site below.
- iframe (most common)
<iframe src="/docs/your-document.pdf" width="100%" height="600"></iframe>
- object (best fallback)
<object data="/docs/your-document.pdf" type="application/pdf" width="100%" height="600">
<p>Your browser can’t show this PDF. <a href="/docs/your-document.pdf">Download it instead</a>.</p>
</object>
- embed (use carefully)
<embed src="/docs/your-document.pdf" type="application/pdf" width="100%" height="600" />
Showing vs Embedding a PDF in HTML
If you link a PDF, your visitor clicks, and the browser opens it in a new tab or downloads it. That’s “showing” in the lightweight sense.
If you embed a PDF, the PDF appears inside the page. That’s better for reading manuals, policies, reports, and other content you want people to see without leaving your layout.
Here’s the tradeoff in plain terms:
- Linking loads faster and works everywhere, including many mobile browsers.
- Embedding looks cleaner, but support varies more on mobile and older setups
Why Embed PDFs in HTML
Embedding helps when the PDF is part of the page experience, not an extra download.
A few common examples:
If you publish product documentation, embedding keeps the manual next to the product details. People stay on your page and keep scrolling.
If you share a report or brochure, embedding makes it feel like content, not a file attachment.
If you host policies (returns, warranties, compliance docs), embedding reduces friction and keeps everything in one place. If your goal is downloads or printing, a link can be a better choice.
The Quickest Way To Show a PDF in HTML
The simplest way to add a PDF is to use a link. It’s fast, clean, and easy to maintain. Here’s a step-by-step on how to link to a PDF:
- Upload the PDF to a public folder on your site (or your CDN).
- Copy the direct file URL.
- Add an anchor tag in your HTML.
<a href="/docs/your-document.pdf">View the PDF</a>
To open in a new tab, add target="_blank":
<a href="/docs/your-document.pdf" target="_blank" rel="noopener">View the PDF</a>
If you want a download prompt, try download, but don’t rely on it for every browser and file setup:
<a href="/docs/your-document.pdf" download>Download the PDF</a>
How to Show PDF in HTML With iframe
<iframe>
is the most common approach because it’s simple and widely supported. The tradeoff is that it doesn’t provide built-in fallback content if the browser can’t render the PDF.
Step-By-Step: iframe Embed
- Confirm your PDF URL loads directly in the browser.
- Add the iframe to your page.
- Set a predictable height so the viewer doesn’t collapse.
<iframe src="/docs/document.pdf" width="100%" height="700" style="border:0;" title="Document PDF viewer"</iframe>
Optional: Try viewer parameters
Some PDF viewers support URL fragment parameters, like #page=2 or #toolbar=0, but support isn’t consistent across all browsers and devices. Treat these as nice to have, not critical UI controls.
<iframe src="/docs/document.pdf#page=1&zoom=100" width="100%" height="700"></iframe>
If you’re using #toolbar=0, keep expectations realistic. It’s known to work best in viewers that honor Adobe-style parameters, and it may do nothing in others.
Embed a PDF With the object Tag
<object> is a strong option when you care about accessibility and graceful failure. You can include fallback content inside the tag, so people still see a message and a download link if the PDF doesn’t render.
Step-By-Step: object Embed With Fallback:
- Use data for the PDF URL.
- Set type="application/pdf" so browsers understand the content.
- Add a readable fallback paragraph and a direct download link.
<object data="/docs/document.pdf" type="application/pdf" width="100%" height="700"><p>
Your browser can’t display this PDF.
<a href="/docs/document.pdf">Download the PDF</a></p></object>
This approach also helps in cases where a mobile browser refuses to embed a PDF and pushes users toward downloading instead.
Embed A PDF With the embed Tag
<embed> can work fine, but it’s less forgiving. If the browser can’t render the PDF, you usually get empty space with no helpful fallback.
Step-By-Step: embed Embed:
- Always include the type attribute.
- Set width and height so the embed area is visible.
- Add a separate download link right below it.
<embed src="/docs/document.pdf" type="application/pdf" width="100%" height="700" />
<p><a href="/docs/document.pdf">Download the PDF</a></p>
If accessibility matters, object is usually the safer pick because the fallback sits inside the embed block.
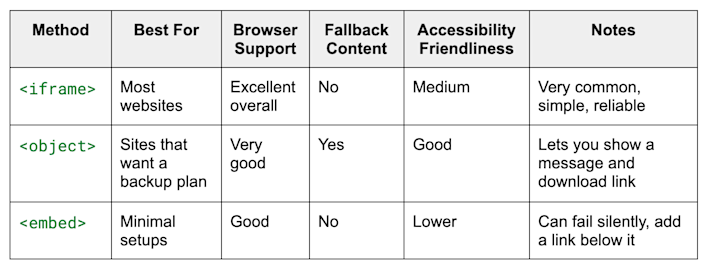
Comparison Table: iframe vs object vs embed
This is the quick decision helper most people want.

Comparison Table - iframe vs object vs embed
If you want one default answer, start with iframe. If you want the safest bet, use object.
Make PDF Embeds Responsive for Mobile
PDFs don’t behave like images. Your container can be responsive while the PDF content still feels cramped on a phone, so test on real devices.
A practical responsive wrapper:
- Wrap the embed in a container.
- Use aspect-ratio if you can.
- Fall back to a fixed height for older layouts.
<div class="pdf-frame">
<iframe src="/docs/document.pdf" title="Document PDF viewer"></iframe>
</div>
`.pdf-frame {
width: 100%;
aspect-ratio: 4 / 3;
}`
`.pdf-frame iframe {
width: 100%;
height: 100%;
border: 0;
}`
If the PDF still feels unreadable on mobile, a direct download link near the embed is a better experience than forcing endless scrolling.
Accessibility Considerations for Showing PDFs in HTML
Embedded PDFs can be awkward for assistive technology, so a few small decisions make a big difference.
A simple accessibility checklist:
- Add a clear title attribute to the iframe, or accessible text around the embed.
- Provide a visible download link near the viewer.
- Make sure the PDF itself is accessible (headings, readable text, alt text for images).
- Test keyboard navigation so users can reach the link and move on.
If your PDF is a scan, screen readers usually can’t read it. That’s where OCR helps, because it adds a real text layer that assistive tech can understand. Smallpdf OCR can turn scanned PDFs into searchable, selectable text.
Optimize Your PDF Before You Embed It
If your PDF loads slowly, visitors blame your page, not the file. Web-ready PDFs make embedding feel smooth.
What to fix before publishing:
- Compress the PDF so it loads quickly on mobile data.
- Reduce oversized images before exporting, if you can.
- Run OCR on scanned PDFs so the text becomes searchable.
- Re-export from Word or PowerPoint if the PDF is bloated.
This is where Smallpdf helps in a very practical way. If your PDF is heavy, run it through Compress PDF before embedding, then test the page again. Smallpdf offers “Basic” and “Strong” compression (available on Pro plans).
If you’ve got a scanned document, use “OCR” first so the embedded PDF becomes searchable and easier to copy from.
Troubleshooting When Your Embedded PDF Won’t Load
When a PDF doesn’t show, it’s usually one of these issues. Quick fixes to try:
- Confirm the file path is correct, and the PDF opens directly in the browser.
- Check that your server sends the correct MIME type: application/pdf.
- Avoid mixed content, don’t embed an HTTP PDF on an HTTPS page.
- Watch for CORS restrictions if the PDF is hosted on a different domain.
- Test in multiple browsers, plus at least one real phone.
If you want the most graceful failure mode, the object approach with fallback text helps users keep moving instead of staring at a blank rectangle.
Keep Your PDF Embeds Fast and Reader-Friendly
Start with iframe for most pages, then switch to object if you want a built-in fallback message.
If the embed feels slow or clunky, optimize the PDF before you publish, because a lighter file makes every method look better.
Smallpdf helps you compress large PDFs and run OCR on scans, so your embedded documents load faster and read better.
Once the file is web-ready, embed it, add a download link, and test on at least one phone and one desktop browser.
Frequently Asked Questions
How do I embed a PDF in HTML?
Use an iframe, object, or embed element pointing to a direct PDF URL. If you want a fallback message, use object with a download link inside.
How do I show PDF in HTML without forcing a download?
An embedded iframe or object can display the PDF inline. Some mobile browsers still prefer downloading, so keep a visible download link as backup.
Why does my embedded PDF show a blank area?
This usually comes from a bad file path, incorrect MIME type, CORS blocks, or a browser that can’t render PDFs in-page. Switch to object with fallback so users still get the file.
Can I embed a password-protected PDF in HTML?
Not reliably. Most browser viewers can’t handle password prompts inside an embed, so the PDF may fail to render. If you need embedded viewing, remove the password first and share a non-protected copy.
Can I embed a fillable PDF form on my website?
You can embed it, but form behavior varies by browser and device. Test checkboxes, dropdowns, and submit buttons across Chrome, Safari, and mobile before you rely on it.
How do I make an embedded PDF responsive?
Wrap the embed in a container and use CSS like aspect-ratio or a fixed-height fallback. Always test on phones, because the viewer UI can shrink your reading area.
How do I prevent people from downloading an embedded PDF?
You can’t fully block downloads. Browsers can always access the file URL, and users can save what they can view. You can hide some viewer buttons in certain setups, but it’s not a real protection method.
Should I embed a PDF or just link to it?
Embed when reading on-page matters, like manuals, policies, and reports. Link when speed, printing, and reliability matter more, especially for large PDFs.
What’s the easiest way to speed up an embedded PDF?
Compress the PDF before you publish it, then test loading again. If the PDF is a scan, run OCR, so it becomes searchable and more usable.
