Turn messy HTML tables into professional PDFs with simple browser tricks, formatting fixes, and editing tools—no technical skills required.
Need to convert an HTML table to PDF?
HTML tables are everywhere—from financial reports to product comparisons. But when you need to share or archive that data, PDFs are the way to go. They keep your formatting intact and look professional on any device.
If you need to turn an HTML table into a clean, readable PDF (or bring a PDF table back into a format you can edit) this guide walks you through the simplest methods. You’ll learn how to fix layout issues, adjust formatting, and use reliable workflows that keep your tables intact across browsers, editors, and devices.
How to Convert an HTML Table to PDF in Your Browser
The quickest way to turn an HTML table into a PDF starts right in your browser. Every major browser—Chrome, Edge, Firefox, Safari—has a “Save as PDF” option built right in.
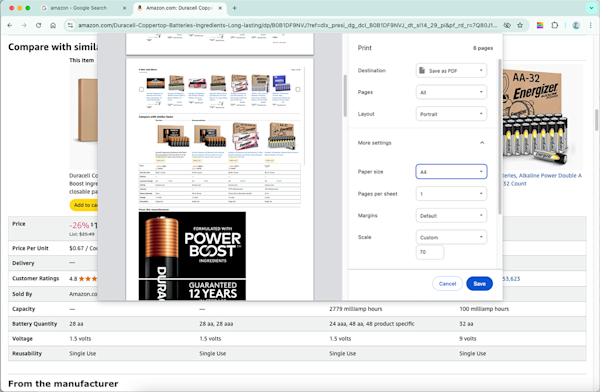
- Open the webpage with your table.
- Press Ctrl + P (Windows) or Cmd + P (Mac) to open the print dialog.
- Choose “Save as PDF” or “Microsoft Print to PDF” as your destination.
- Adjust your print settings: Switch to landscape mode for wide tables, tweak margins, or change the paper size to fit your content better.
- Click Save, pick a file name, and you’re done!

Saving an HTML table as a PDF in Chrome
Fix Layout Issues When Converting HTML Tables to PDF
Sometimes your table doesn’t play nice with the PDF format. Here are the most common issues and how to fix them:
- Table gets cut off: Switch to landscape orientation or reduce the scale percentage in print settings.
- Wrong page breaks: Look for “More settings” to adjust margins or try a different paper size like A3.
- Text too small: Increase the scale percentage but watch out for content getting cut off at the edges.
- Colors look weird: Enable “Background graphics” in your browser’s print options to preserve styling.
Edit and Perfect Your HTML Table PDF With Smallpdf
Got your PDF but it’s not quite perfect? No problem. Sometimes the browser method leaves you with formatting issues or awkward page breaks.
- Upload your PDF to Smallpdf’s PDF Converter.
- Choose to convert it to Word (.docx) format.
- Download the DOCX file, and open it in Word, Google Docs, Pages, or LibreOffice.
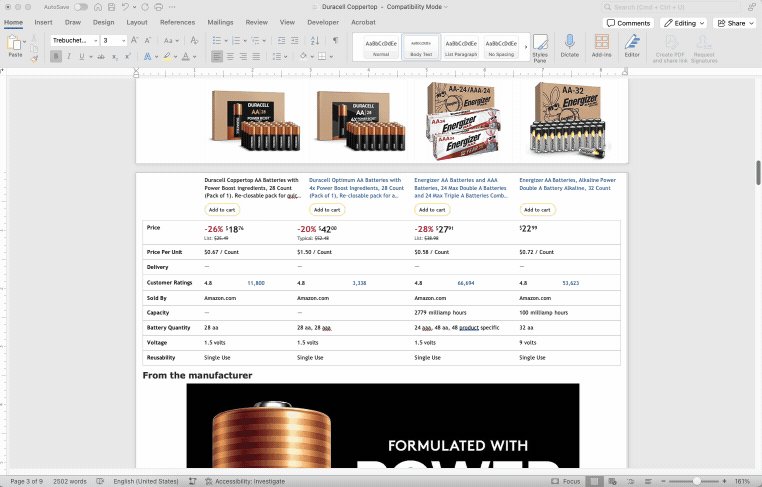
- Adjust the table layout: Fix column widths, spacing, or any formatting issues.
- Once the table looks good, save or export the document as a PDF again.

Editing a table in Word
This extra step helps when the table formatting doesn’t look right after a direct HTML-to-PDF save. You can also manually insert section breaks to prevent the table from splitting over two pages. Once happy, save the document as a PDF again.
Want even more control? Smallpdf also lets you:
- Compress your PDF to reduce file size
- Merge multiple table PDFs into one document
- Add password protection for sensitive data
Developer Methods to Convert HTML Tables to PDF
If you’re building an app or website that needs to generate PDFs automatically, there are some great JavaScript libraries that can help. jsPDF is a client-side library that creates PDFs right in the browser—perfect for simple tables without complex styling.
For more advanced needs, html2pdf.js is a wrapper that combines html2canvas and jsPDF to capture your table exactly as it appears on screen. It handles CSS styling better and works great for complex layouts.
If you’re working on the server side, Puppeteer uses a headless Chrome browser to render your HTML and generate PDFs. It’s the most powerful option and handles JavaScript-generated content perfectly, though it requires Node.js to run.
Convert a PDF Table Back to HTML
Sometimes you need to take a table out of a PDF and use it on a website or inside a CMS. This part is usually trickier than going from HTML to PDF because PDFs are built for viewing, not editing, and copying data out of them rarely gives you clean HTML.
Why You Might Need HTML Again
A PDF keeps your layout steady, but it’s not ideal when you need to update the content or reuse the table online. Simple actions like “Save as…” or copying the whole table often bring across broken formatting, scrambled cells, or unwanted spacing. You’ll get better results by rebuilding the structure manually.
Rebuild the Table in Your CMS or HTML Editor
Copying and pasting works well for the text inside the cells—it just doesn’t recreate the table framework itself.
The cleanest approach is to rebuild the table using the tools you already have:
If you’re using a CMS
Open the editor in systems like WordPress, Joomla, or Wix, then use the built-in table feature. Add the rows and columns you need and paste the text into each cell. This gives you a solid structure with predictable formatting.
If you’re working directly in HTML
You can write the table manually with standard HTML tags. This takes a little more time but gives you full control over how the table behaves on different screens. It’s especially helpful when you want the table to stay tidy and responsive.
If this feels too technical
For company websites or public-facing pages, it may be worth asking a developer to rebuild the table. A clean start prevents layout problems and avoids the clutter that often appears when HTML is generated by converters or copied from PDFs.
Best Practices for Clean, Reliable Tables
Here’s a few habits that can help your rebuilt table display well everywhere:
- Use clean HTML - Keep the markup simple. Avoid unnecessary inline styles or leftover formatting from other editors.
- Keep columns consistent - Make sure widths line up so the table doesn’t stretch or collapse on smaller screens.
- Test on different devices - A table that looks neat on a laptop may need small adjustments for mobile.
Rebuilding the table takes a little extra time, but it gives you clean, flexible HTML that behaves well both online and when exporting back to PDF later.
Make Your Table Conversions Easier With Smallpdf
If you often move between HTML tables and PDFs, Smallpdf can help tidy up the steps that usually take the most time.
You can convert your PDF to Word, clean up the layout, and export back to PDF with a few clicks. And when your file is ready, tools like Compress PDF, Merge PDF, and Sign PDF help you share or finish the document without leaving your browser.
Every tool works online, so there’s nothing to install. Free users can complete limited tasks each day, while a Pro plan unlocks unlimited access and full use of all features. If you want to explore everything, you can try the 7-day free trial and see what fits your workflow.
Start your free trial and see how much easier table work becomes with the right PDF tools behind you.
FAQs: HTML-PDF Table Conversion
Can I keep my table on one page when converting HTML to PDF?
Sometimes you can, but it depends on the table’s width and the browser you’re using. Switching the print layout to landscape or reducing the scale usually helps. Very wide tables may still need to span more than one page.
Why do colors or background shading disappear in the PDF?
Most browsers switch off background graphics by default. Turn on “Background graphics” under the print settings before saving the HTML as a PDF to keep your colors and shading intact.
Is there a way to stop a table from splitting across pages?
You can improve the result by adjusting margins or changing the paper size. If the browser still breaks the table in an awkward place, convert the PDF to Word, fix the layout there, and then export it back to PDF.
How do I make sure my table looks good on mobile after rebuilding it in HTML?
Keep your HTML clean and test it on a few screen sizes. Fixed-width columns can cause the table to overflow on phones, so try using percentage widths or letting the browser handle the layout automatically.
Can I extract table text from a scanned PDF?
Yes. Although the table structure won’t come across automatically, you can use any OCR-enabled PDF tool to copy the text. Once extracted, rebuild the table in your CMS or HTML editor for clean, reliable formatting.
Why do copied tables from PDFs paste with strange spacing or broken lines?
Most PDFs don’t store table structure in a way that maps neatly to HTML. The safest approach is to paste only the cell content and recreate the table framework manually.
What’s the best format to keep a table editable before turning it into a PDF?
Use Word, Google Docs, or another editor that supports table tools. Make your adjustments there, then export to PDF. These editors handle column widths, alignment, and spacing far better than a browser’s print dialog.